Le Design Thinking
 Cédric DELMOTTE
12 oct 2018 (mise à jour 3 jan 2025)
Cédric DELMOTTE
12 oct 2018 (mise à jour 3 jan 2025)

⇡
Introduction
Le Design Thinking peut être décomposé en 6 phases dont les 5 premières concernent les concepteurs de service.
Cette approche place en amont l’Utilisateur et son expérience au coeur d’une problématique.
Elle est un processus flexible, itératif et peut être désordonnée, ce qui peut désorienter ceux qui n’y sont pas familiers.
Bien qu'il n'y ait pas d'étapes séquentielles à suivre, il existe néanmoins des phases et éléments de base, exprimés ici, pour aider les concepteurs à concevoir des solutions centrées sur l'humain et répondre aux problèmes rencontrés par les Utilisateurs.
L’approche du Design Thinking consiste à concevoir par tâtonnement et par des erreurs pour trouver et affiner une solution centrée sur l’Utilisateur.
Le Design Thinking fait encore peur ou est mal compris au sein des entreprises françaises, par manque de "culture design", par peur de l'échec, et par obsession de l’efficacité à court terme.
Les études ou recherches analytiques et critiques se concentrent sur ce qui existe, alors que le design se préoccupe de ce qui pourrait être. Il explore les champs des possibles.
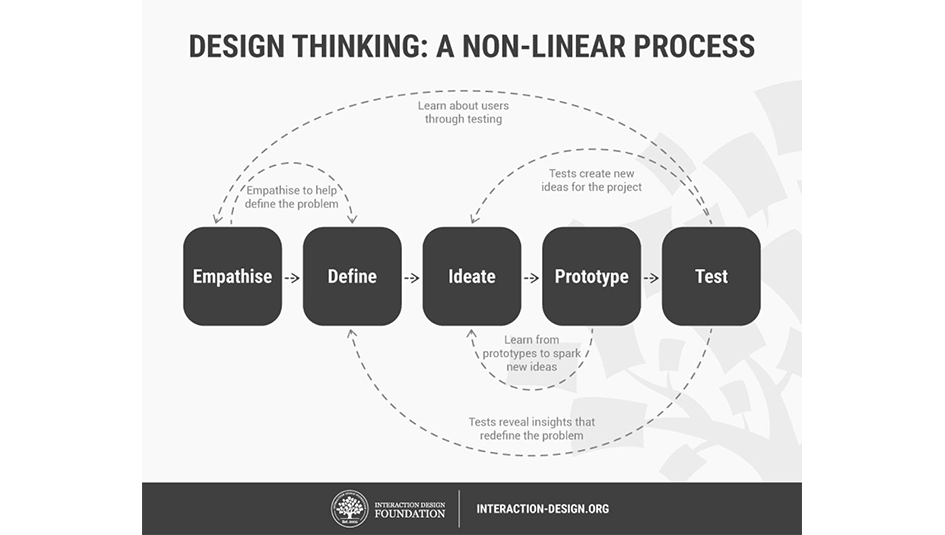
Les phases

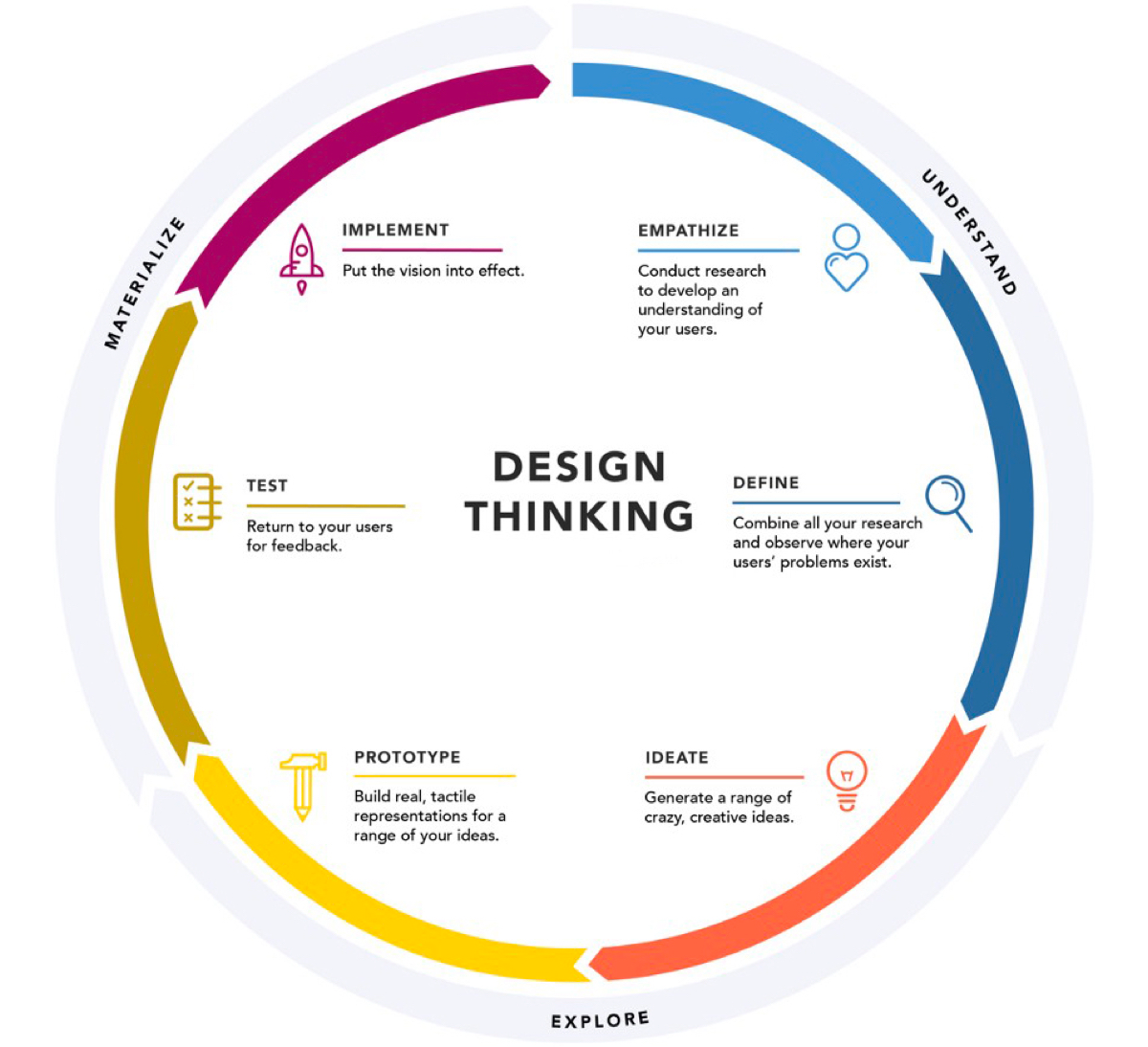
Les 6 phases du Design Thinking selon le Nielsen Norman Group (source : Usabilis)
EMPATHIZE
Interviewer les Utilisateurs de manière à se mettre en empathie avec eux.
Les interviewers cherchent d’abord à définir la cible utilisatrice (WHO), son parcours et ses usages (WHAT), puis les raisons qui l’amènent à cet usage (WHY). Par empathie, ils établissent de manière analytique ce que les utilisateurs font (DO), pensent (THINK), ressentent (FEEL) et disent (SAY).
En première partie d’atelier, le but est d’identifier les Utilisateurs finaux, récolter ou observer de manière analytique leurs besoins, leurs parcours, par des interviews.

Focus group avec les utilisateurs et/ou leurs représentants
Voici un ensemble de questions, à poser aux Utilisateurs (ou aux responsables de ceux-ci) en première partie de l’atelier (focus group) :
WHO : Quelle est la cible étendue ?
Lister tous les Utilisateurs pouvant potentiellement utiliser le service.
WHO : Quelle est la cible principale utilisatrice de l’application ?
Identifier la tranche Utilisateur principalement concernée par le service.
WHO : Profil Utilisateur médian (personae)
Définir le profil d’un ou plusieurs Utilisateurs selon les besoins. Exemple : Pierre 40 ans, agent à Marseille depuis 5 ans, chargé de mission, impatient, diabétique, réfractaire aux nouvelles technologies, bon communicant, utilise son smartphone personnel pour travailler, etc...
WHO : Quelles sont les contraintes liées à la cible ?
Âges ? Usages, comportements et ressentis liés à la technologie ? Adaptation au changement ?
WHY : Pourquoi l’Utilisateur va avoir envie d’interagir avec l’application (éléments conatifs) ?
Déterminer les raisons potentielles de l’attrait pour ce nouveau service.
WHY : Pour quelles raisons l’Utilisateur n’utiliserait pas ou plus l’application ?
Demander des raisons par une question négative permet de comprendre les contraintes et la complexité actuelle d’un usage par rapport au vécu passé et du besoin principal de l’Utilisateur. On veut écarter ce que l’Utilisateur ne veut pas ou plus.
Exemple : Trop lent, identification compliquée, pas pratique, recherche difficile, pas à jour etc…
WHAT : Types de besoins, outils, informations pour les Utilisateurs ?
Lister les besoins exhaustifs de l’Utilisateur pour le futur service.
WHAT : Parcours Utilisateur (use case)
Énoncer le parcours du ou des profils Utilisateurs médians. Déroulez le scenario des actions Utilisateur et décrire son parcours pour qu’il arrive à réaliser son besoin principal. Décrire les étapes et les transitions en langage naturel.
WHAT : Fonctionnalités principales identifiées et prérequis client ?
Identifier toutes les fonctionnalités du parcours Utilisateur ainsi que celles hors-parcours (sous forme de post-it par exemple).

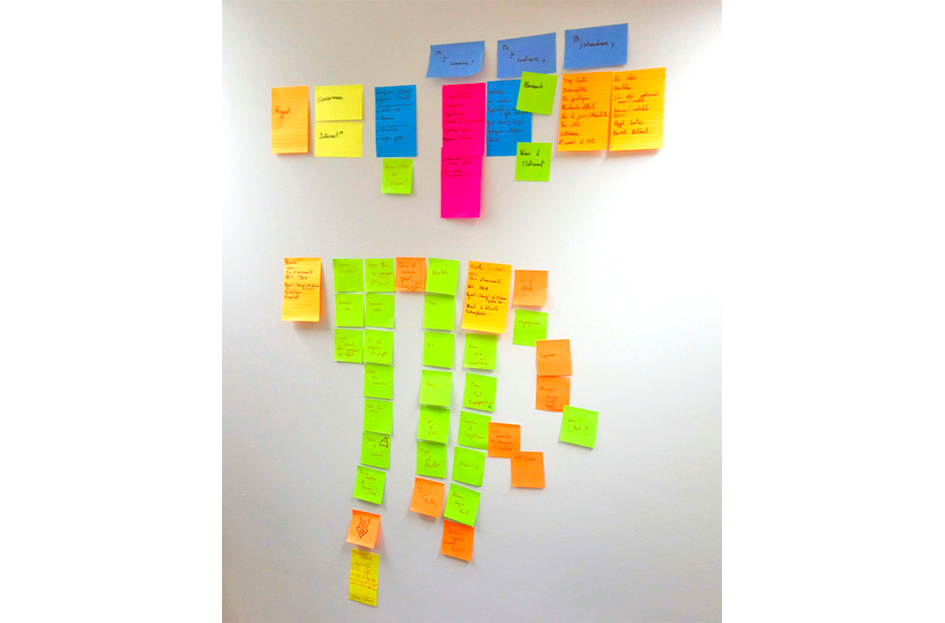
Recueil du besoin de la cible et recherche des fonctionnalités dans un parcours Utilisateur.

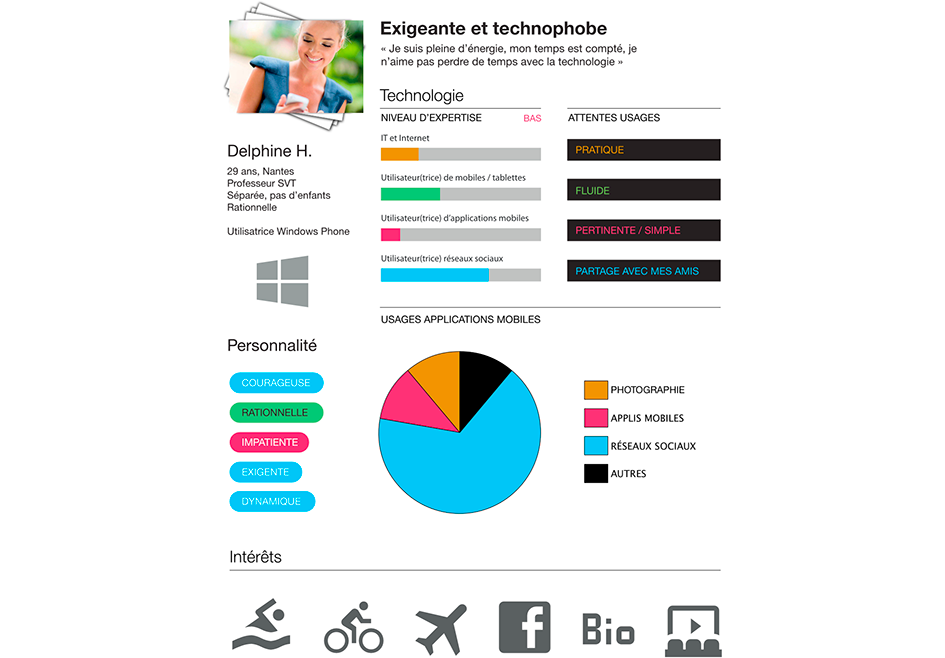
Exemple de persona rédigé après l’atelier à partir d’un profil défini en séance.
DEFINE
Déclarer et cadrer la problématique avec la question « Comment pourrait-on… ?»
Les interviewers veulent définir comment (HOW) l’Utilisateur parvient à satisfaire son parcours. Pour cela, il cherche à inspirer l’équipe d’Utilisateurs et à récolter leurs idées par pertinence en vue de les synthétiser. L’interviewer parallélise les prises de décisions de l’équipe.
La deuxième partie de l’atelier permet de synthétiser ce qui a été rassemblé pendant la première phase EMPATHIZE. La phase de définition consiste à réunir, organiser les pièces du puzzle puis déclarer la problématique dans le parcours Utilisateur établi.
L’interviewer interprète les idées pour leur donner un sens. L’équipe assemble le puzzle en vue d’énoncer la problématique puis de chercher à y répondre de manière créative (HOW), par du co-maquettage, ou un tri de carte par exemple.

Co-maquettage en équipe
Pourquoi énoncer la problématique ?
L’énoncé de problématique permet de guider le designer et son équipe vers une réflexion orientée vers la conception de service. Il permet de concentrer l’équipe sur les besoins spécifiques de l’Utilisateur dans son parcours d’usage. Il crée le sentiment de possibilité et d’optimisme qui permet d’ouvrir la voie à la phase 3 : IDEATE (Entrer en idéation).
Comment déclarer la problématique ?
- Elle doit être centrée sur l’Utilisateur que l’on veut aider : « Comment pouvons-nous (…définir…) pour que l’Utilisateur puisse (…besoin…) ? »
- Elle est assez large pour libérer la création en écartant les méthodes et les exigences techniques.
- Elle est assez précise pour la rendre exploitable et ainsi cadrer la création. Quelques contraintes permettront de viabiliser le projet. L’énoncé du problème « Comment pouvons-nous améliorer la santé humaine » est par exemple trop large et peut provoquer un sentiment de découragement à l’équipe.
IDEATE
Générer des idées variées en masse. Dépasser les solutions évidentes dans le but d’innover.
Le designer cherche les hypothèses afin de provoquer la création. Plusieurs techniques de co-création comme le brainstorming permettront de faire émerger des solutions inattendues mais efficaces grâce à une reflexion collective. L’idéation ne laisse pas de place aux jugements ou à la critique. Tout est possible.
Déconstruire pour construire, telle est la démarche de la phase d’idéation. Elle consiste à stimuler et provoquer massivement la production d’idées pour générer des solutions innovantes aux problèmes.
« L'idéation est le mode du processus de conception dans lequel vous vous concentrez sur la génération d'idées. Mentalement, cela représente un processus consistant à «élargir» les concepts et les résultats. L’Idéation fournit à la fois le carburant ainsi que le matériel source pour la construction de prototypes et d'obtenir des solutions innovantes dans les mains de vos utilisateurs. » - d.school, An Introduction to Design Thinking PROCESS GUIDE.
Le brainstorming, une parmi des centaines d’autres méthodes d’idéation…
Des centaines de méthodes existent pour parvenir à l’émergence d’idées. Le but n’est pas ici d’énumérer la liste de ces nombreuses méthodes d’idéation mais de savoir ce que l’on veut obtenir à travers elles.

La génération massive d’idées par brainstorming (Photo : fabrique-jeu-video.blogspot.com)
L’une des méthodes la plus connue et utilisée est le brainstorming. Elle peut être pratiquée seul(e) ou en équipe. La résolution des problèmes sera en revanche plus simple et efficace en groupe.
Le brainstorming, comme d’autres techniques, permet d’élaborer des hypothèses et des solutions sous forme de remue-méninge ou de « tempête d’idées ». Les designers n’explorent pas seulement les possibilités sur la voie de la meilleure solution, ils parcourent également les pires idées possibles pour prendre du recul, briser la glace, surmonter les obstacles et écarter les choix faciles.

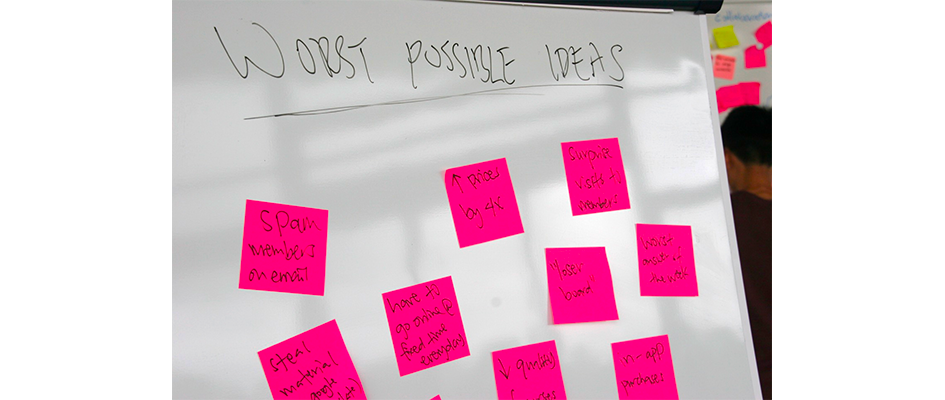
Rechercher les pires idées peut être un moyen de brainstormer
(Photo : Interaction Design Foundation)
Ces méthodes d’idéation nécessitent, dans leur pratique, de :
- Échanger et faciliter le partage sans couper la parole - Écouter les autres
- S’appuyer sur les idées des autres
- Surenchérir pour aller plus loin
- Visualiser, écrire ou dessiner
L’application de ces actions se fera sans pensées forcément rationnelles, sans critiques, ni jugements, y compris non verbales.
« L’objectif (…) de faire du brainstorming est d’accéder à la part inconsciente de l’être humain par le biais du subconscient, c’est-à-dire en modifiant l’état de conscience habituel (rationnel, cartésien, méthodique, ordonné, utile, concentré) et se tourner vers un état de conscience spontané (irrationnel, mélangé, désordonné, inutile, déconcentré).
C’est que notre esprit capte les messages que nous envoient notre environnement et les rend accessible via le subconscient. Plus simplement, tout ce que vous voyez, entendez, sentez, touchez et goûtez est enregistré et il est à votre disposition si vous le permettez. Aussi, les choses que vous percevez vous aideront à créer des choses que vous ne percevez pas encore. » - L Marcoux, Designer industriel
Une fois la session d’idéation terminée, les idées sont collectées et affinées. L’équipe peut sélectionner les meilleurs solutions par l’intermédiaire d’un vote, par exemple.

PROTOTYPE
Rationnaliser les solutions en réalisant un prototype :
- Basse-fidélité pour itérer dans la conception à moindre risque ET/OU
- Haute-fidélité pour tester la solution et la versionner
La phase de prototypage consiste à donner vie aux idées et aux solutions sélectionnées dans la phase d’idéation. Le prototype peut ainsi permettre de tester la praticabilité de la conception et observer comment les Utilisateurs se comportent et interagissent avec le prototype.
Le Design Thinking prend parti pour l’action et accepte les erreurs. Lorsque de nombreuses incertitudes arrivent, la meilleure solution est de réaliser quelque chose. La création d’un prototype permet d’améliorer et d’affiner les idées. Les erreurs sont toujours permises. Il est d’ailleurs pertinent de prévenir les néophytes du cercle du projet de cette approche par tatonnement. Au terme de cette phase, l’équipe de conception aura une meilleure compréhension des contraintes inhérentes au produit.
Selon le budget et le temps, on choisira de réaliser un prototype basse-fidélité ou haute-fidélité. Attention, plus le designer passe de temps à la construction d’un prototype, plus ses idées seront liées à ses émotions, ce qui peut entrainer une perte d’objectivité dans ses choix.
1 - Le prototype basse-fidélité

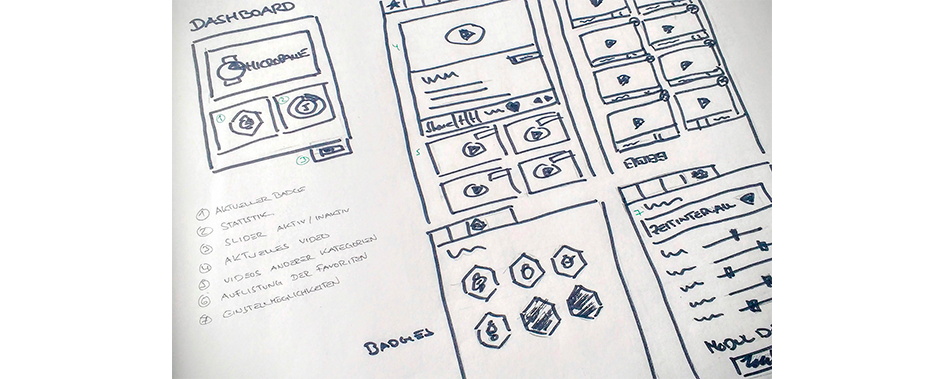
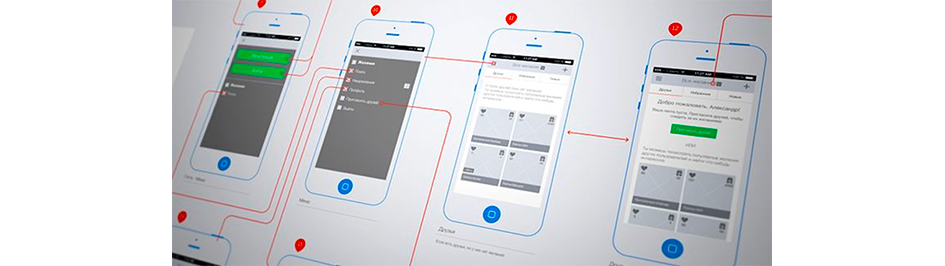
Storyboard manuscrit d’un prototype numérique basse-fidélité
(Photo : www.federi.com/scribbles)

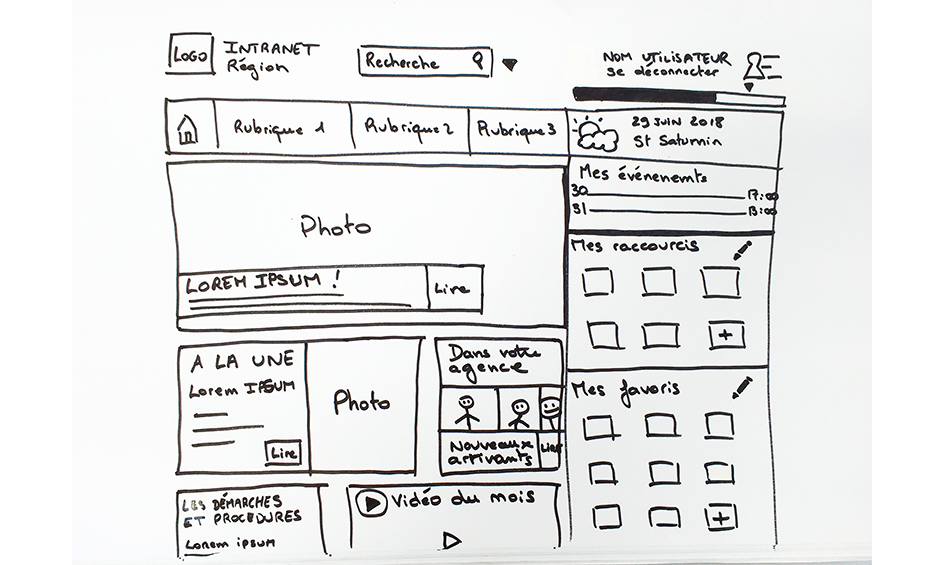
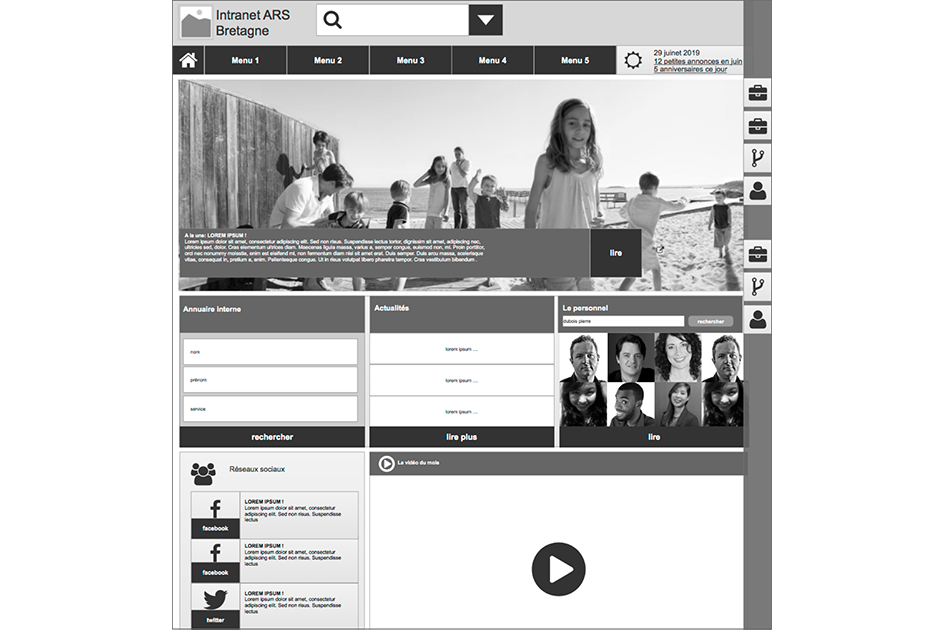
Maquette d’un prototype numérique (Intranet) basse-fidélité
réalisée sur un logiciel de prototypage
Un prototype basse fidélité est une maquette ou un storyboard (description d’un sujet et de son action) filaire, succint et rudimentaire réalisé avec des matériaux non destinés au produit fini. Il peut être réalisé sur papier, ou construit de « briques » simples sur un logiciel de conception par exemple.
Ses avantages :
- Non exhaustif pour se concentrer sur une partie d’un parcours
- Facile à mettre en oeuvre, rapide et peu coûteux
- Jetable et réversible
- Favorise la reflexion sur la conception
- Accessible et compréhensible pour tous quelle que soit leur expérience
- Peut être testé directement auprès des Utilisateurs pour réitérer l’idéation rapidement
Ses inconvénients :
- Manque de réalisme
- L’expérience Utilisateur est très limitée lors des tests
- Les interactions de l’Utilisateur avec le prototype sont souvent inexistantes
- Le contrôle de l’utilisateur sur le prototype est très limité, les interactions se limitent à informer l’évaluateur qui doit ensuite rédiger un compte-rendu
- Les résultats de tests ne pas toujours valables
2 - Le prototype haute-fidélité

Construction d’un prototype numérique haute-fidélité
sur un logiciel de maquettage (Photo : www.francoischaillot.com)

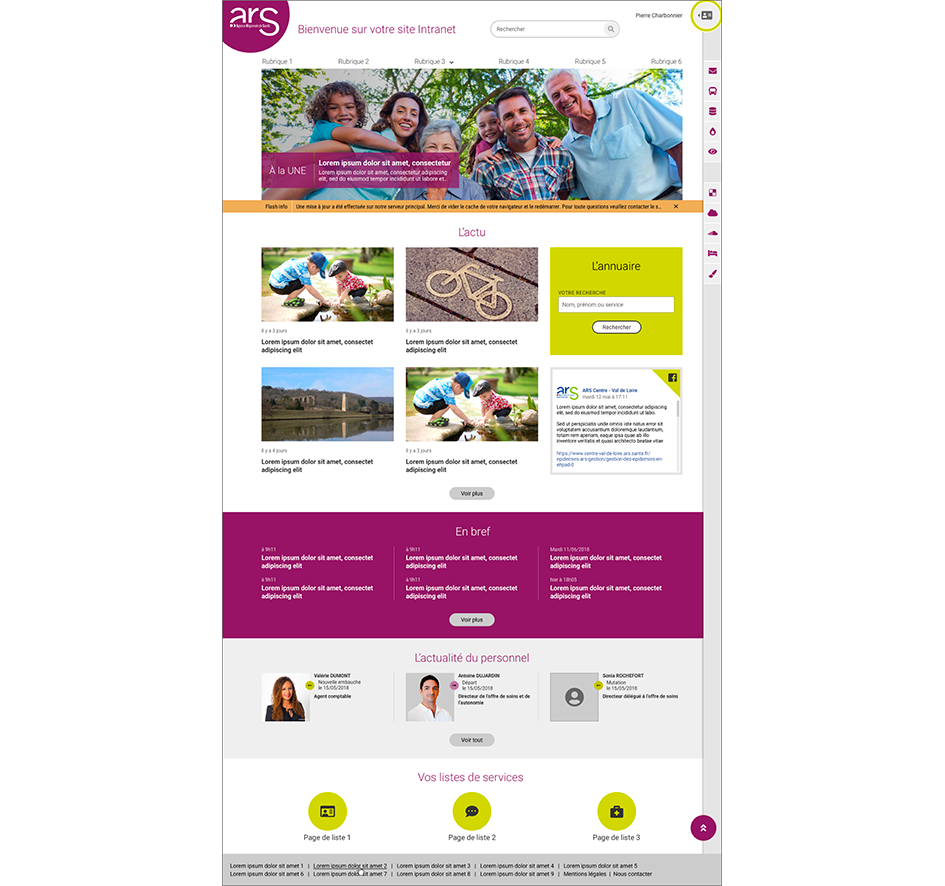
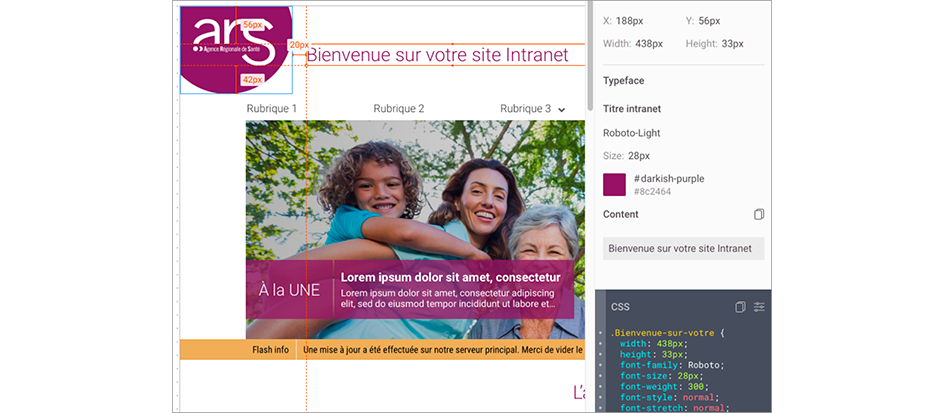
Prototype numérique (Intranet) haute-fidélité
réalisé sur le logiciel de conception Sketch
Un prototype haute fidélité est une maquette qui se rapproche du produit fini. Il sera de préférence dynamique pour que l’Utilisateur puisse interagir avec lui. Dans la conception numérique de prototype haute-fidélité par exemple, les UI designers utilisent différents outils de conception, comme Sketch et Illustrator par exemple.
Ses avantages :
- L’équipe a une vision immédiate de la solution est en mesure de juger si elle répond aux attentes et besoins des Utilisateurs
- Les tests effectués par les utilisateurs sur un prototype haute-fidélité permettent de récolter des données très qualitatives
Ses inconvénients :
- Plus long et coûteux
- La réversibilité est limitée et a un coût
- Les Utilisateurs ont tendance à se focaliser plus sur l’esthétique ou la forme que sur le fond du contenu
- Après avoir consacré beaucoup de temps à produire un modèle précis, les designers sont réticents à toutes modifications partielles qui remettraient en question la cohérence des caractéristiques du produit
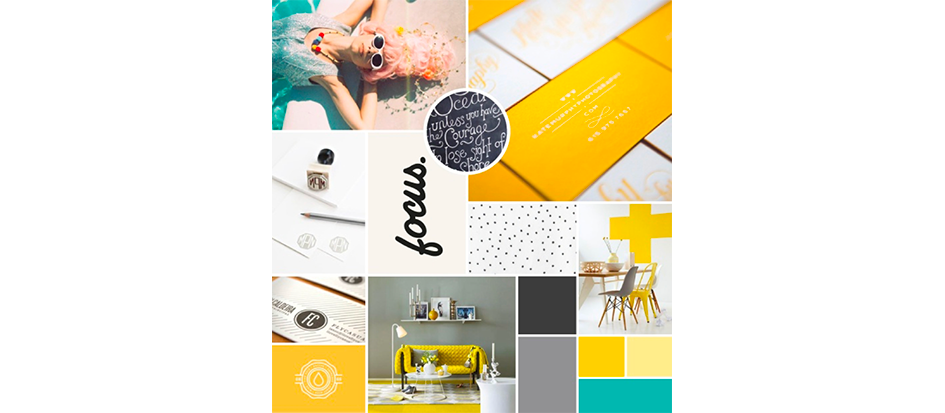
Le Mood board, une étape clé avant la création
Le Mood board, ou planche de tendances, est souvent utilisé avant la réalisation du prototypage haute-fidélité pour trouver une orientation architecturale et artistique. C’est une étape essentielle pour choisir une identité graphique.

Mood board ou planche de tendances (Photo : www.francoischaillot.com)
TEST
Tester le prototype, observer et capturer les commentaires des Utilisateurs pour optimiser le produit.
Le designer UX teste le prototype et les interactions, d’après le scénario du parcours. Il teste l’interface, pas l’Utilisateur. Il s’assure de ne pas perturber la collecte des commentaires. Lors de ses test, il utilise des outils d’observation (vidéo, audio, partenaire pour recueillir les commentaires etc…). La phase de TEST peut être placée à tout moment dans le parcours du Design Thinking, notamment par itération après la phase IMPLEMENT.
Les tests Utilisateur permettent de mieux comprendre comment les Utilisateurs interagissent avec le produit. Ils consistent à déterminer les difficultés rencontrées chez les Utilisateurs dans leur parcours d’usage. Il s’agit de tester le prototype et non l’Utilisateur. L’équipe de conception recueille les commentaires inestimables des Utilisateurs, afin de déterminer ce qui est correct, ce qui peut être amélioré, afin d’optimiser le produit ou le service par un processus itératif.
Les concepteurs UX disposent d’un large éventail de méthodes de test d’interactions homme-machine.
Pour effectuer correctement ces tests, il est important d’utiliser des Utilisateurs réels dans un environnement et des conditions naturels comme ils le feraient dans la vie normale.

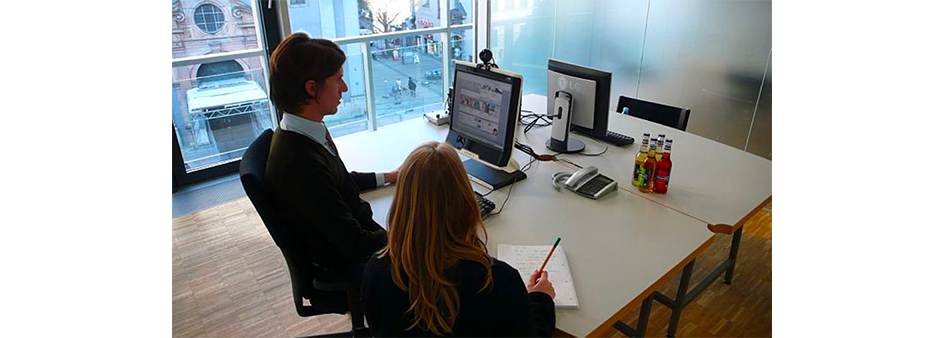
Test Utilisateur sur IHM. Comportements et commentaires enregistrés par webcam
(Photo : ergonomie-web.be)
Résultats de test Utilisateur par eye tracking (Photo : ergonomie-web.be)
Les commentaires et les résultats seront analysés pour générer de nouvelles idées, et ainsi engendrer une itération d’idéation du prototype. Si les Utilisateurs rencontrent des difficultés (et il y en aura toujours), les concepteurs reverront leurs solutions et stratégies pour régler ces nouveaux problèmes identifiés. Les acteurs du design thinking devront toujours se préparer à traverser des échecs, avoir tort, à remettre en question leurs convictions, sinon la solution de conception itérative échouera.
Les tests peuvent être effectués tout au long de l’avancement du projet, bien qu’ils soient opérés le plus souvent pendant l’étape de prototypage.

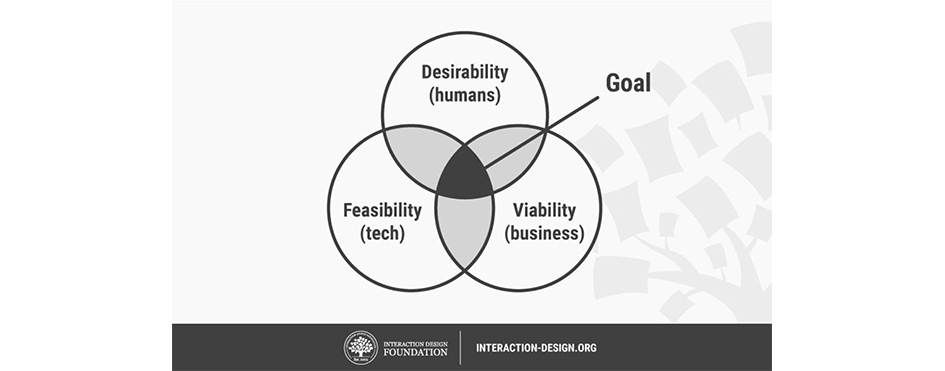
L’objectif final du Design Thinking pris en compte dans les tests
(Illustration : Teo Yu Siang - Interaction Design Foundation)
Selon Rikke DAM et Teo Siang de l’Interaction Design Foundation, l’objectif final de chaque projet de Design Thinking est de concevoir une solution qui réponde aux critères de :
- Désirabilité : La solution place l’humain au centre de la conception. Elle doit se focaliser sur les besoins, les émotions, l’expérience et les comportements des personnes.
- Faisabilité : La solution est-elle techniquement possible sans encourir des coûts énormes ?
- Viabilité : La solution de conception fonctionnera-t-elle à long terme ? Y a t-il un modèle commercial durable derrière cette solution ou s’effondrerait-il à court terme ? La réflexion sur la conception est un processus à long terme qui devrait idéalement continuer.
Les tests Utilisateur seront menés dans le sens de la recherche de ces critères.

IMPLEMENT
La maquette part en production et le design peut être réitéré dans une autre phase de conception du design thinking afin de l'optimiser.
Pendant la phase d’implémentation, les designers livrent toutes les spécifications design du produit pour le développement ultérieur : charte graphique, spécifications des interactions, guide de styles… La solution devient rationnelle et peut être mis en place.

Extrait de spécifications UI d’une IHM (Intranet) à partir du plugin Zeplin

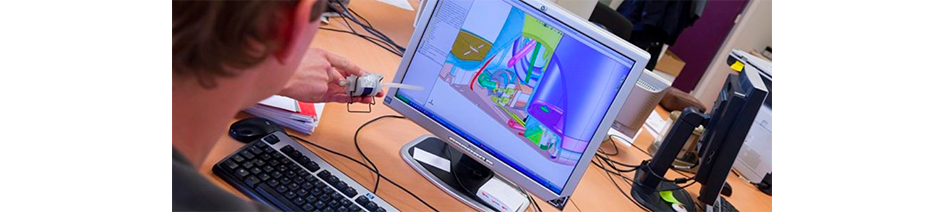
Rédaction des spécifications du design d’un produit par projection CAO (Photo : aet-us.com)
La culture design et l’organisation dans les entreprises

Tim Brown, Directeur d’IDEO, entreprise américaine de design généraliste
Comme le dit Tim Brown, Directeur d’IDEO, « certaines des sociétés les plus performantes d’aujourd’hui - Airbnb, Nike - ont des PDG qui sont également des designers. Et les principales organisations des différents secteurs, comme Apple, 3M et Pepsi, ont à leur tête des directeurs de la conception très influents.
Faire du design une priorité, ce n'est pas seulement répondre aux attentes brillantes des consommateurs d'aujourd'hui. C'est un facteur de différenciation qui pousse les entreprises à surpasser le marché. Mais pour être créatif, vous n'êtes pas obligé de faire des études en beaux-arts et, bien que le PDG ou le CDO (directeur du numérique) du designer puisse définir le programme, les comportements favorables au design doivent se développer à tous les niveaux de l'organisation. »
Une approche encore loin d’être adoptée en France
La société Usabilis, experte en conseil UX et ergnonomie numérique, rapporte que « dans les pays anglo-saxons, cette approche a très vite connu un réel succès. Des entreprises de premier plan en ont dès le début compris l’intérêt et l’ont adoptée, telles Microsoft, Dropbox, airbnb, Google… mais aussi de nombreuses autres organisations de toute taille. L'approche du Design Thinking permet de trouver des solutions innovantes dans des secteurs variés : l’éducation, la recherche scientifique, la santé, les transports, le développement durable…
Pourtant, en France, cette approche s’avère encore difficile à appliquer dans les entreprises, et ce pour plusieurs raisons :
- La démarche axée sur l’erreur s’oppose au modèle traditionnel
- L’organisation des métiers se fait encore souvent en silos
- Le management va dans le sens d’objectifs à atteindre sans prise de risque
- Le modèle d’innovation reste plutôt linéaire et séquentiel
- Le Design reste souvent assimilé à un point de vue artistique, esthétique : Design et business ne s’accordent donc pas»
Le Design Thinking, une philosophie, une approche non linéaire
Créé dans les années 1980 au coeur de la Silicon Valley dans l’Université de Stanford, le Design Thinking est un état d'esprit, une philosophie, une approche qui intègre en amont et pendant toute la phase de conception, l’expérience de l’Utilisateur représentatif. Cette culture amène à l’innovation.

Le Design Thinking, un parcours de phases flexible
(Illustration : Teo Yu Siang - Interaction Design Foundation)
Le Design Thinking peut être imaginé idéalement comme un entonnoir. La phase d’empathie jusqu’à l’idéation nécessite d’absorber beaucoup d’informations et fournir massivement des idées. Puis on vise à écarter de plus en plus de données pour définir l’essentiel et trouver LA solution. C’est une démarche créative.
Le Design Thinking est également une pensée itérative et flexible. En effet, c’est un processus où les phases peuvent s’itérer et s’entrecroiser dans le désordre. Ce n’est donc pas un processus linéaire avec un début et une fin. Il peut aussi être raccourci sous d’autres formes variées, comme par exemple le Design sprint, processus de création utilisé par beaucoup de startups qui ont des contraintes temporelles fortes.
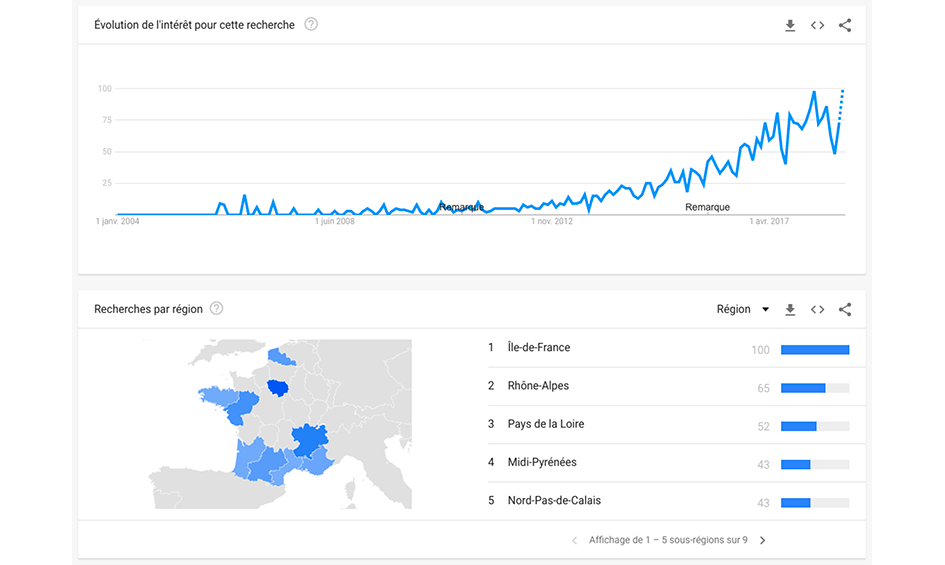
Le Design Thinking intéresse...

Progression des recherches du terme « Design thinking » localisées par région (Source : Google Trend)
L'approche du Design Thinking captive les entreprises françaises depuis seulement quelques années. Les statistiques de Google Trend indiquent que la recherche du terme « design thinking » dans le moteur de recherche Google est en forte progression à partir de 2016 par rapport au nombre de recherches depuis 2004. Il est indéniable que le Design Thinking intéresse de plus en plus !
